آموزش ذخیره عکس برای وب در فتوشاپ
طراحان سایت باید این نکته را در نظر بگیرند که تا حد امکان سرعت سایت خود را بالا ببرند. یکی از مهمترین فاکتورهای افزایش و کاهش سرعت سایت، تصاویر موجود در آن است که اگر حجم زیادی داشته باشند باعث سنگینی سایت می شوند. خوشبختانه نرم افزار فتوشاپ برای این مورد نیز چاره اندیشیده است و گزینه ای را برای کم کردن حجم تصاویر قرار داده است. اگر به منوی File و زیر منوی Export مراجعه کنید با گزینه ای با عنوان Save For web مواجه می شوید که برای ذخیره تصاویر با حجم کم مورد استفاده قرار می گیرد. این گزینه به شما کمک می کند بدون اینکه کیفیت تصویر زیاد پایین برود، حجم آن را کاهش دهید؛ با ما در مقاله ذخیره عکس برای وب در فتوشاپ همراه باشید.
ذخیره سازی عکس برای وب در فتوشاپ
اگر سری به وب سایت های موجود در اینترنت بزنید متوجه می شوید که سرعت بارگذاری یک سایت بسیار مهم است و نقش بسزایی در سئو سایت دارد و اگر سایت به اصطلاح دیر لود شود ممکن است کاربر آن سایت را ببندد. اگر شما تجربه مدیریت سایت را داشه باشید حتما در جریان هستید که در دنیای پر رقابت وب سایت ها، حتی یک کاربر نیز مهم است و نباید به راحتی کاربران را از دست داد. در آن طرف قضیه اگر به عنوان یک کاربر هم به خود رجوع کنید حتما با این موضوع مواجه شده اید که با وارد شدن به سایت هایی که دیر بارگذاری می شوند ترجیح می دهید سایت را بسته و به سایت های مشابه اما با سرعت بالاتر مراجعه کنید.
مرحله اول :
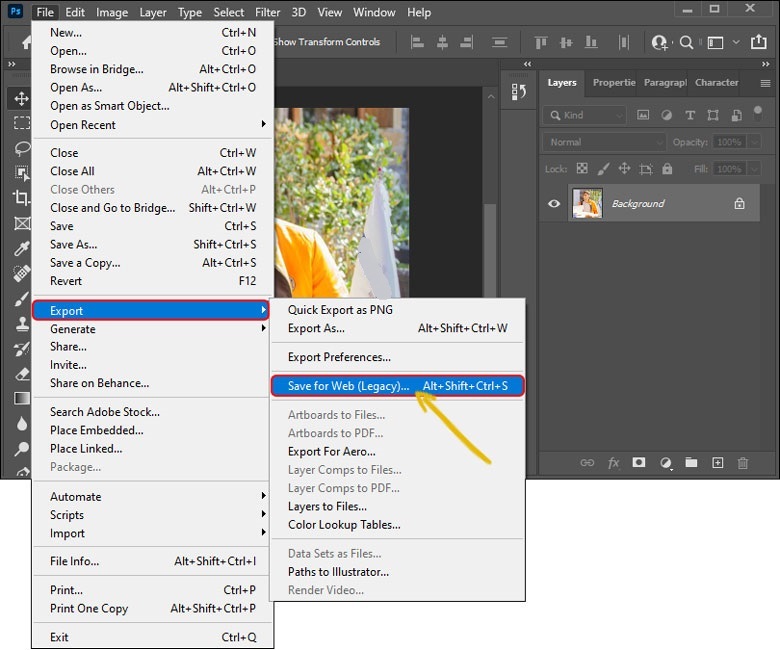
برای شروع کافی است از منوی File به زیر منوی Export بروید و گزینه Save for web را انتخاب کنید و یا همچنین می توانید از فشردن همزمان کلیدهای میانبر Alt+Shift+Ctrl+S وارد تنظیمات ذخیره عکس برای وب در فتوشاپ شود.

مرحله دوم :
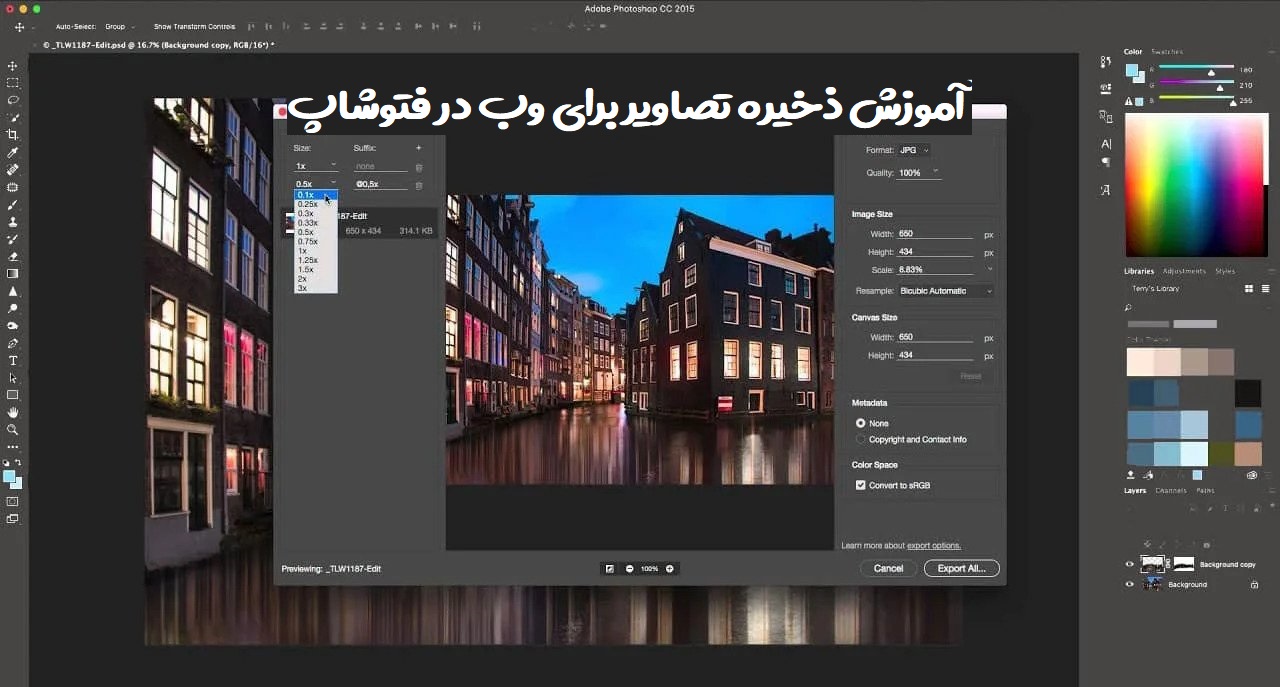
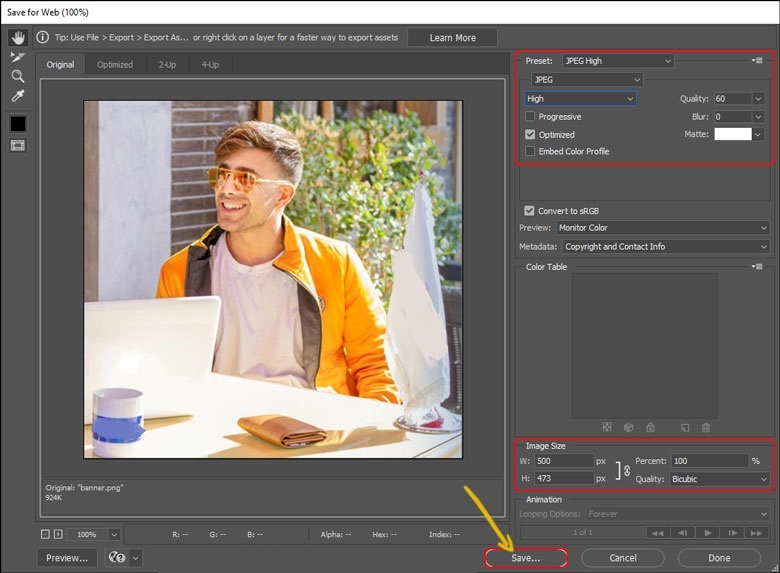
در صفحه تنظیمات ذخیره عکس برای وب در فتوشاپ موارد زیر را مشاهده می کنید که به توضیح هر کدام می پردازیم:
- Preset: در این قسمت از فرمت JPEG و کیفیت HIGH استفاده کنید؛ فراموش نکنید که گزینه Optimized فعال باشد.
- Color Table: در این قسمت می توانید رنگ عکس را مدیریت کنید که نیازی به اعمال تغییر ندارد.
- Image Size: یکی از نکات مهم برای ذخیره عکس برای وب در فتوشاپ تغییر سایز عکس می باشد؛ چرا که بهتر است قبل آنکه نحوه ذخیره سازی تصویر مشخص شود، سایز آن را مطابق با نیاز خود در نظر بگیرید.
- Animation: این گزینه معمولا غیر فعال می باشد مگر اینکه از فتوشاپ برای ساخت انیمیشن استفاده کرده باشید.
پس از اعمال تنظیمات مورد نظر خود روی گزینه SAVE کلیک کنید تا عکس با فرمت جدید ذخیره شود.

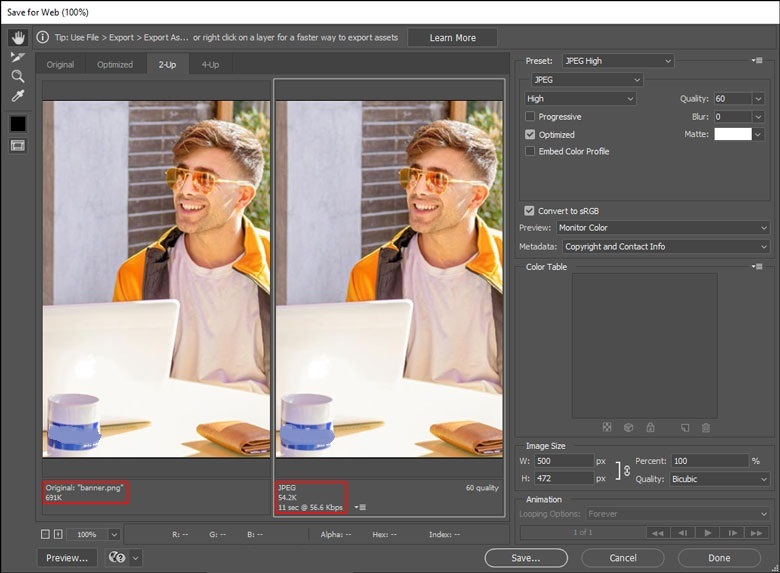
شما می توانید پیش از ذخیره عکس از طریق تب Up-2 تفاوت عکس اورجینال و عکس بهینه شده برای وب را ببینید.

دیتاهای کم مصرف در برابر دیتاهای پرمصرف
اگر در نرم افزار فتوشاپ گزینه Save as را بزنید با تعداد زیادی فرمت تصویری رو به رو می شوید که شاید تا به حال به آن ها توجه نکرده بودید و همیشه از فرمت های تصویری که در ذهن داشته یا دیده بودید استفاده می کردید.
تصاویر، فرمت های گوناگون و زیادی مانند JPG , PNG , GIF و ... دارند که برای ذخیره عکس برای وب در فتوشاپ می توان از آن ها استفاده نمود. تفاوت این فرمت ها علاوه بر مکان استفاده آنها، حجمی است که هنگام ذخیره سازی به خود می گیرند. معمولا فرمت هایی مانند PNG و TIFF و GIF حجم بالایی به خود میگیرند و جزء دیتاهای پرمصرف دسته بندی می شود. فرمت های JPG و JPEG از پراستفاده ترین فرمت های صرفه جو هستند که در هنگام کاهش حجم، کیفیت کمتری را از دست می دهند.
تصاویر با فرمت PNG
فرمت PNG یا Portable Network Graphics از فرمت های دیگر ذخیره سازی تصاویر است که مانند gif صرفه جو است و باعث کاهش حجم تصویر می شود. مهمترین تفاوت png با gif در پشتیبانی آن ها از رنگ هاست. فرمت png از تعداد رنگ بیشتری استفاده می کند و همچنین می توانند به جای single transparent pixels یا به عبارت دیگر تک پیکسل های شفاف، کانال های شفاف آلفا یا alpha transparency channels را پشتیبانی کنند.

تصاویر با فرمت JPEG
فرمت jpeg از نام بنیانگذاران آن یعنی "Joint Photographic Experts Group" گرفته شده است. یکی دیگر از دلایلی که این فرمت را برای دوربین های عکاسی محبوب کرده است علاوه برای ذخیره سازی عکس با کیفیت بالا ، قابلیت ذخیره سازی اطلاعات عکس مانند زمان و .... است.

تصاویر با فرمت GIF
ذخیره تصویر با فرمت Gif باعث می شود حجم تصویر کم شود اما به دلیل آن که Gif فقط از ۲۵۶ رنگ استفاده می کند ممکن است جذابیت بصری تصویر تا حدودی پایین بیاید. پس بهتر است از این فرمت برای تصاویری که رنگ های کمتری دارد استفاده کنید و در مورد تصاویر با گرافیک و رنگ زیاد، از فرمت های دیگری که نام بردیم بهره ببرید.
Gif یا Graphics Interchange Format توانایی این را دارد که پیکسل های تکی را برای تبدیل شدن به transparent آماده کند که هدف ما در این مطلب، آموزش این بحث نیست و بحث های پیشرفته تر در رابطه با این موضوع را در مطالب دیگری دنبال خواهیم کرد.در زیر دو تصویر مشاهده می کنید که یکی با فرمت jpeg و دیگری با فرمت Gif ذخیره شده است. با دقت در تصاویر متوجه خواهید شد که در تصاوير تک رنگ یا تصاویری که در آن رنگ های محدودی به کار رفته است استفاده از فرمت Gif بهتر عمل می کند

با توجه به مطالب گفته شده، به نظر می رسد بهترین انتخاب برای ذخیره عکس برای وب در فتوشاپ فرمت JPEG است که در حجم کم نیز کیفیت بالای تصویر را حفظ می کند. البته نظر نهایی بستگی به طراح سایت دارد و در برخی از موارد ممکن است فرمت WEBP بهتر عمل کند. به یاد داشته باشید که نوع تصاویر با هم متفاوت است. پس اگر قصد ذخیره یک تصویر را دارید ابتدا در دو یا سه فرمت مختلف آن را ذخیره نمایید، نتیجه ها را با هم مقایسه نمایید و بهترین گزینه را انتخاب کنید.
امیدواریم مقاله ذخیره عکس برای وب در فتوشاپ برای شما مفید بوده باشد و بتوانید از نکاتی که یاد گرفته اید به خوبی استفاده کنید. در صورتی که دیدگاهی دارید آن را با ما و سایر خوانندگان به اشتراک بگذارید.