کلاس UIUX برای طراحی وایرفریم سایت
اگر به طراحی وب سایتها توجهی کرده باشید، معمولاً شما با برخی از وب سایتها ارتباط بهتری برقرار میکنید و تعامل بیشتری با آنها خواهید داشت. این به دلیل طراحی مناسب ui ux آن وب سایت بوده که موجب زیبایی و کاربرپسندی آن در نتیجه پشت سر گذاشتن کلاس UIUX است. این کلاس به طراحی تخصصی رابط کاربری و توسعه تجربه کاربری پرداخته که شامل یادگیری اصول طراحی و گرافیک است.
استفاده از ابزارها، آنالیز تجربه کاربری، استانداردهای طراحی صفحات وب و اپلیکیشن طراحی واکنشگرا، معماری اطلاعات کاربردپذیری و غیره خواهد شد تا با یادگیری جامع طراحی رابط کاربری ui و تجربه کاربری ux شما را قادر به اجرای طراحی اصولی با بهترین تجربه کاربری در پروژه خود نماید. همچنین یو آی یو ایکس در طراحی وایر فریم سایت بسیار عالی عمل میکند. به همین خاطر در این مطلب به بررسی این کلاس در آموزشگاه مجتمع فنی تهران میپردازیم.
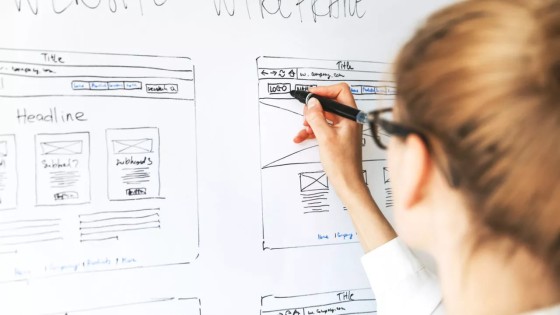
وایرفریم چیست؟
وایر فریم به عنوان طرح اولیه و یا بلوپرینت شناخته میشود که تصویر اسکلت و چهارچوب کلی یک وب سایت را به نمایش میگذارد. وایر فریمها با هدف یافتن بهترین چینش برای عناصر و المانهای موجود در طرح نهایی ایجاد میشوند و باید خیلی خلاقانه و در بالاترین امکان رسیدن به اهداف تجاری نهایی طراحی شده باشند.
وایر فریم وب سایت لایه زیرین یا ساختار مفهومی معماری اطلاعات را به لایه سطحی یا طراحی بصری وب سایت پیوند میدهد و به ایجاد ارتباط بین قالبهای مختلف صفحات وب کمک شایانی میکند. طراحی مکرر وایر فریمها از نظر کلاس UIUX یک راه سریع و موثر برای تهیه پروتوتایپ صفحات وب است. از وایر فریمها همچنین برای نمونه سازی سایتهای موبایل، برنامههای کامپیوتری، برنامههای مخصوص گوشیهای هوشمند و سایر محصولات مبتنی استفاده میشود.
دلیل استفاده از wireframe در سایت
استفاده از وایر فریم در کلاس UIUX فواید مختلفی به همراه دارد که در ادامه مطلب به بررسی آن میپردازیم.
نشان دادن معماری سایت به صورت تصویری
اولین دلیل استفاده از وایر فریمها در طراحی و کلاس uiux آن است که به شما کمک کرده تا معماری سایت را به صورت تصویری نشان دهید. در حقیقت با استفاده از وایر فریم میتوانید معماری سایت خود را به صورت تصویری دیده و رابط کاربری و تجربه کاربری را تا حد زیادی بهبود دهید. وایر فریمها امکان طراحی دقیق ساختار داخلی سایت را فراهم کرده که موجب میشود تجربه کاربری راحت، واضح و قابل فهمی برای کاربران ایجاد نمایید. این موضوع حتی در آموزش ری اکت هم مورد توجه قرار گرفته است.
قابلیت شفافیت سازی ویژگیهای وب سایت
با استفاده از وایر فریم میتوانید ویژگیهای مختلف وب سایت خود را به صورت دقیق و واضح به نمایش بگذارید. این فرایند به طراحان و توسعه دهندگان این امکان را داده تا با استفاده از کامپوننتها و ماژولهای قابل استفاده در وایر فریم، ویژگیهای سایت خود را به صورت گویا و قابل فهم نشان دهند. در نتیجه کاربران به راحتی میتوانند ویژگیهای سایت را درک کرده و تجربه بهتری داشته باشند.

افزایش نرخ تبدیل سایت با استفاده از وایر فریم در کلاس UIUX
وایر فریم در طراحی وب سایت به شما کمک کرده تا نرخ تبدیل سایت را افزایش دهید. این فرایند امکان آن را داده تا رابطه کاربری سایت را به صورت موثر و بهینه طراحی کرده و از کامپوننتها و الگوهای آماده بهره ببرید تا فرایند تبدیل کاربران به مشتریان را تسریع نماید. با ارائه تجربه کاربری لذت بخشتر و سادهتر، کاربران نیز به راحتی میتوانند فرایندهای مورد نیاز خود را انجام داده و با تبدیل شدن آنها به مشتریان سایت، نرخ تبدیل سایت را هم افزایش دهند.
طراحی سایت به صورت تعاملی تر
استفاده از وایر فریم در طراحی وبسایت به شما کمک کرده تا یک سایت تعاملی را طراحی کنید. با طراحی وایر فریم به سادگی و با دقت بیشتر ویژگیهای سایت خود را به صورت تصویری به نمایش گذاشته و به راحتی تغییرات لازم را در آن اعمال مینمایید. همچنین با استفاده از وایر فریم میتوانید پیجهای تعاملی و کاربرپسندی را طراحی کنید.
طراحی یک سایت کارآمدتر
استفاده از وایر فریم به بهینهسازی موتورهای جستجو کمک کرده تا طراحی سایت را بسیار کارآمدتر کند. با استفاده از وایر فریم میتوانید به شکلی سادهتر محتوای خود را برای سئو وب سایت بهینه نمایید و رتبهبندی سایت را در موتورهای جستجو بهبود دهید. همچنین با استفاده از وایر فریم میتوانید به شکلی بهینهتر، رابط کاربری و تجربه کاربری وب سایت را بهبود بخشید و به کاربران خود تجربه کاربری بهتری را ارائه دهید.
انواع wireframe در کلاس UIUX
برای wireframe در طراحی رابط کاربری و تجربه کاربری (UI/UX)، چند نوع اصلی وجود دارد:
wireframe کم جزئیات Low-fidelity)):
- سادهترین نوع
- معمولاً با دست یا ابزارهای ساده دیجیتال کشیده میشود.
- نمایش کلی چیدمان و ساختار صفحه
wireframe با جزئیات متوسطMid-fidelity)):
- دقیقتر از نوع کم جزئیات
- معمولاً با نرمافزارهای تخصصی ایجاد میشود.
- شامل جزئیات بیشتر مانند متنها و آیکونها
wireframe پر جزئیات High-fidelity)):
- نزدیکترین به محصول نهایی
- شامل جزئیات دقیق طراحی و تعاملات
- گاهی شامل رنگ و تصاویر
wireframe تعاملی Interactive)):
- امکان کلیک و حرکت بین صفحات
- نمایش جریان کار و تعاملات کاربر
- مفید برای تستهای اولیه کاربردپذیری
wireframe برای موبایل:
- طراحی خاص برای دستگاههای موبایل
- توجه به محدودیتهای صفحه نمایش کوچک
مزایای وایرفریم
کاربرد وایر فریم از چند جنبه میتواند برای سایت مفید باشد. برخی از مزایای وایر فریم را ذکر میکنیم. در کل استفاده از وایر فریم میتواند سرعت سایت شما در طراحی افزایش دهد. همچنین محتوای کاربر پسند را نیز ارائه دهد. ایجاد تغییرات در بخشهای مختلف سایت را تسهیل میبخشد و موجب صرفهجویی در زمان میشود. بزرگترین مزیت وایر فریم آن است که تصویر اولیه از سایت ارائه داده و میتوان آن را با مشتری بررسی نمود. همچنین کاربران میتوانند از وایر فریم به عنوان یک مکانیسم بازخورد اولیه استفاده کنند و پروتوتایپ اولیه را بسنجند.
از طرف دیگر نه تنها ویرایش و اصلاح وایر فریمها سادهتر از اصلاح و ویرایش طرحهای مفهومی است، بلکه اگر توسط مشتری تایید شود، موجب اطمینان خاطر طراح نسبت به طرح سایت میشود. از نظر دید عملی و آموزش UIUX وایر فریمها محتوای صفحه و درستی عملکردها را بر اساس نیاز مشتری و کسب و کارشان تضمین میکنند. همانطور که پروژه در حال اجرا و پیشروی است، میتوان از وایر فریم به عنوان راهی برای گفتگو بین اعضای تیم تا دستیابی به اهداف پروژه استفاده نمود.

کلاس UIUX دپارتمان ICT شعبه مرکزی مجتمع فنی تهران
از آنجا که مجتمع فنی تهران از مراکز آموزشی شناخته شده در ایران است، برگزاری کلاس UIUX در آن ویژگیها و مزایای فراوانی دارد که در ادامه مطلب به بررسی مزایا میپردازیم.
مدرک صادر شده توسط مجتمع فنی تهران معمولاً در بازار کار ایران بسیار شناخته شده است و این مدرک به صورت بین المللی و دو زبانه خواهد بود که پس از کسب نمره قبولی در آزمون به مهارت آموز اعطا میگردد. از دیگر مزایا میتوان به تجهیزات و نرمافزارهای به روز در آموزش استفاده کرد که دیگر نیاز نیست مهارت آموز تجهیزاتی با خود به همراه داشته باشد. معمولا از اساتید با تجربه در صنعت برای تدریس استفاده میشود.
همچنین امکان آشنایی با همکلاسیها و ایجاد ارتباطات حرفهای و احتمال کار روی پروژههای واقعی برای تقویت رزومه وجود دارد. ممکن است خدمات مشاوره شغلی و کمک در یافتن کار هم ارائه شود. احتمالاً محتوای درسی مطابق با آخرین ترندهای صنعت به روز میشود. در نهایت میتوان تمام این موارد را از ویژگیهای شرکت در کلاس UIUX مجتمع فنی تهران دانست.
سوالات متداول کلاس UIUX
پس از بررسی کلاس UIUX برای طراحی وایرفریم سایت، حال نوبت به پاسخگویی به سوالات پر تکرار شما میرسد. همچنین در صورت نیاز به مشاوره رایگان میتوانید با شماره تلفن 021-75307 ارتباط برقرار نمایید.
وایرفریم چیست و چه کاربردی در طراحی دارد؟
وایرفریم یک نوع طراحی سریع است که برای نمایش ساختار و اجزای یک صفحه وب یا برنامه موبایل استفاده میشود. کاربرد وایرفریم در طراحی رابط کاربری و تجربه کاربری بسیار مهم است. با استفاده از وایرفریم، طراحان میتوانند به راحتی ساختار و نحوه قرارگیری المانهای مختلف را در صفحه وب یا برنامه موبایل قبل از شروع به کدنویسی آن، مشخص کنند.
چه نرمافزارهایی برای ساخت وایرفریم وجود دارد؟
برخی از نرمافزارهای معروف برای ساخت وایرفریم عبارتاند از:
- Adobe XD
- Balsamiq Mockups
- Sketch
- Figma
- Mason
استفاده از وایرفریم چه مزایایی دارد؟
استفاده از وایرفریم در طراحی رابط کاربری و تجربه کاربری دارای مزایای زیادی است، از جمله:
- بهبود فرآیند طراحی و توسعه
- افزایش تعامل کاربر با صفحه وب یا برنامه موبایل
- کاهش هزینههای توسعه و طراحی
- بهبود عملکرد و سئو وب سایت
- نمایش بهتر محتوا
آیا وایرفریم برای ساخت وب سایت و برنامه موبایل مفید است؟
بله، وایرفریم برای ساخت وب سایت و برنامه موبایل بسیار مفید است. با استفاده از وایرفریم، طراحان میتوانند به راحتی ساختار و نحوه قرارگیری المانهای مختلف را در صفحه وب یا برنامه موبایل مشخص کنند.
آیا میتوانم با گذراندن این دوره، پروژه بگیرم یا شاغل شوم؟
حقیقت این است که شرکت در همه دورههای رایگان و غیررایگان دنیا، تضمینی بر کسب درآمد و یافتن شغل و مهاجرت و… نیست. اما اگر همین دوره و تمرینهای آنرا به خوبی انجام بدهیم و پس از اتمام دوره هم این موضوع را رها نکنیم و نمونهکار ایجاد کنیم، قطعا موفق خواهیم شد. توجه بفرمایید که هیچ دانش و مهارتی بدون تلاش و تمرین، بدست نمیآید.
تفاوت بین وایرفریم کم جزئیات و پر جزئیات چیست؟
وایرفریم کم جزئیات ساده و سریع است و ایده کلی را نشان میدهد. وایرفریم پر جزئیات شامل جزئیات بیشتر مانند متن، آیکونها و گاهی رنگها است.
نکات مهم در طراحی وایرفریم برای دستگاههای موبایل چیست؟
طراحی برای صفحه کوچک، اولویتبندی محتوا، استفاده از الگوهای طراحی موبایل، و توجه به قابلیت لمسی.
مراحل اصلی در فرآیند طراحی وایرفریم کدامند؟
تحقیق کاربر، تعریف اهداف، اسکچ اولیه، ایجاد وایرفریم دیجیتال، بازبینی و اصلاح، و تبدیل به پروتوتایپ.
چگونه میتوان بازخورد کاربران را در مرحله وایرفریم جمعآوری کرد؟
با استفاده از تستهای کاربردپذیری، مصاحبههای کاربر، و ارائه وایرفریمهای تعاملی برای بازخورد.