راه های کاهش پیچیدگی رابط کاربری توسط طراح
همان طور که در مقالات قبل اشاره کردیم طراحی، روشی برای حل مسئله به شمار می آید. یکی از برجسته ترین راه های کاهش پیچیدگی های طراحی، شناخت و درک صحیح از مسئله می باشد. اما واقعا یک طراح چگونه می تواند با فکر کردن و تحقیقات لازم به کاهش پیچیدگی رابط کاربری خود کمک کند ؟

یکی از موضوعات مهم که یک طراح باید زمان زیادی را صرف آن کن، دریافت اطلاعات توسط کاربران به ساده ترین راه می باشد. در واقع در طراحی رابط کاربری هنگامی دسترسی به اطلاعات مورد نیاز، توسط کاربر ساده است، که او بتواند تنها با چند کلیک به آن چه که می خواهد برسد. به نوعی یک طراح رابط کاربری موفق باید تمام تمرکز خود را بر روی نیاز کاربر بگذارد. در ادامه ما راهکارهای فکری ساده ای را جهت رفع پیچیدگی در طراحی رابط کاربری عنوان خواهیم کرد که قطعا به کارتان می آید. با ما همراه باشید.
- به کاربر خود در جنگ با اژدها کمک کنید!
هنگامی که مشغول به طراحی یک صفحه هستید بایستی همواره تعامل دقیق و کافی را برای نمایش اطلاعات به کاربر، در نظر بگیرید و به او برای رسیدن به هدفی که دارد کمک کنید. استفاده بیش از حد از المان ها در یک صفحه به هیچ عنوان چیز جالبی نخواهد بود و تنها سبب سردرگمی کاربر می گردد. لذا توصیه می شود به منظور خودداری از این مشکل، همواره هدف کاربر را در اولویت قرار دهید.

اگر بخواهیم یک محصول را به یک کتاب داستان و کاربر را به شخصیت اصلی این کتاب تشبیه کنیم؛ در این داستان قهرمان قصه باید طی سفری که پیش رو دارد همواره به نوعی در چالش هایی که برای کشتن اژدها با آن ها رو به رو شده پیروز گردد. در حقیقت طی این راه، او بایستی برای نبرد نهایی، تجربه و دانش کافی را کسب کند. شما نیز به عنوان طراح باید به قهرمان خود در آماده شدن کمک کنید.
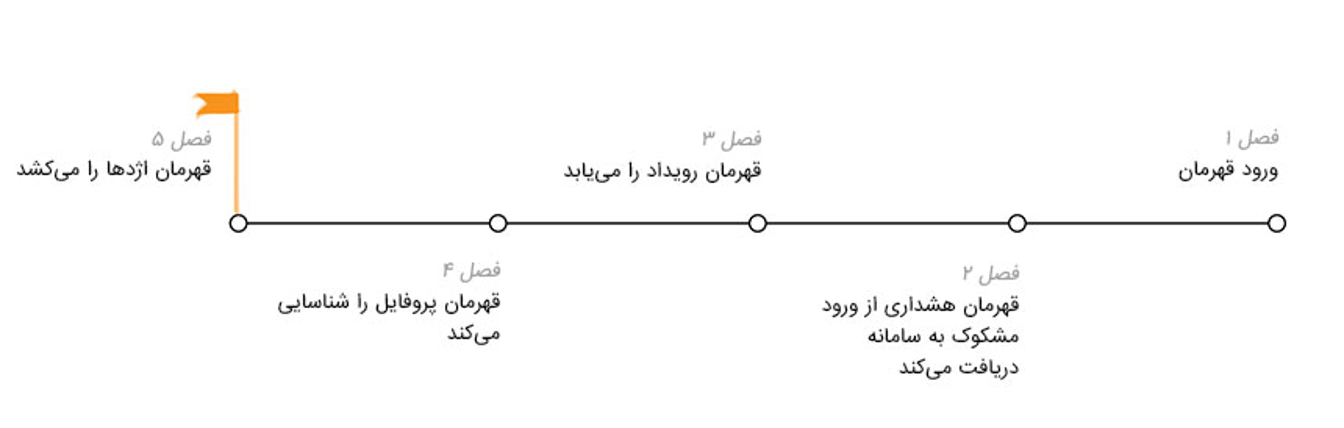
همچون اکثر داستان ها، این داستان نیز دارای چند فصل می باشد. هر فصل نشان دهنده اتفاق مهمی از نحوه تجربه کاربر شما می باشد که در واقع شکل دهنده ساختار طراحی شما خواهد بود.
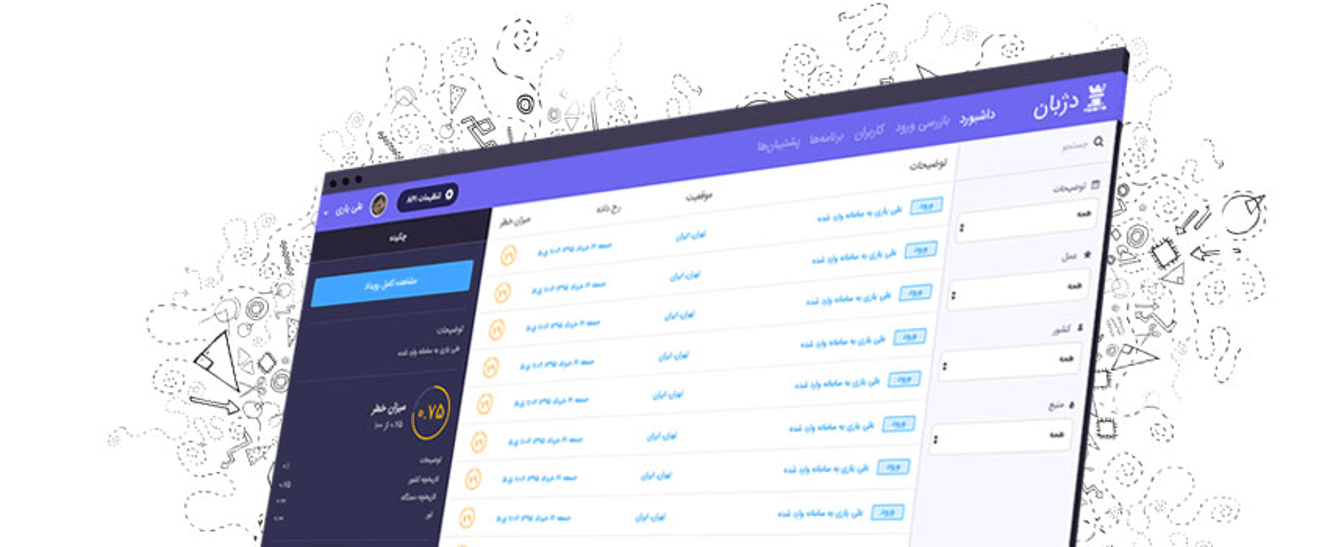
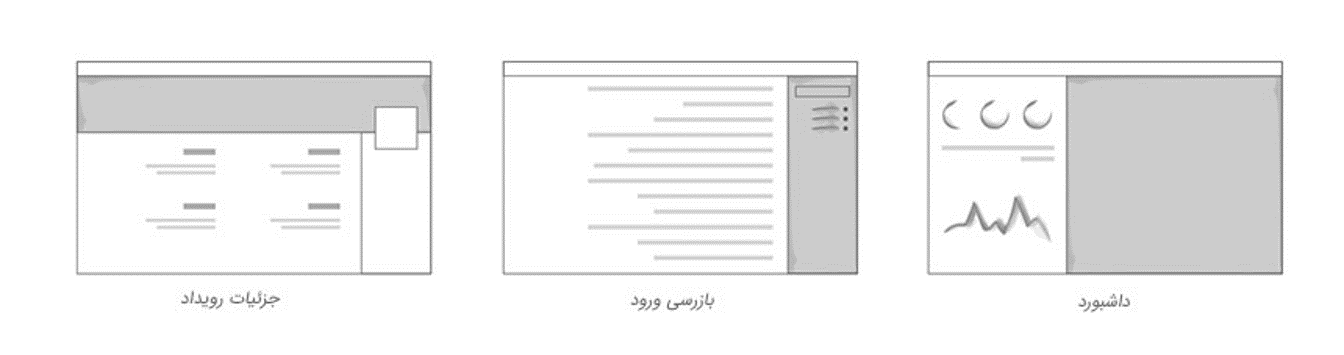
این را به خاطر داشته باشید که در هر فصل شما بایستی زمان و توجه قابل توجهی را برای کاربر خود کنار بگذارید. به عنوان مثال ما قصد داریم به منظور شناخت و مراقبت از حملات فیشینگ برای کاربران یک محصول یک رابط کاربری طراحی کنیم. این محصول از صفحه داشبورد، بازرسی ورود، جزئیات رویداد و... برخوردار می باشد.

بدون شک همه ما در زمان خواندن و یا شنیدن یک داستان زیبا، جذب آن می شویم و خواهان کسب اطلاع از مابقی ماجرا هستیم. در اینجا ما قصد داریم رابط کاربری شما را به چند فصل مختلف تقسیم کنیم. برای مثال فصل داشبورد نشان دهنده یک قهرمان تحت نظارت می باشد، فصل احراز هویت در صفحه ورود، به قهرمان این امکان را داده تا راه درست را انتخاب کند و فصل جزئیات نیز بیانگر رازی است که قهرمان با اطلاع از آن قادر به کشتن اژدها خواهد بود.
پس از تعریف داستان برای قهرمان خود، و ایجاد فصل هایی مناسب برای آن، شما میتوانید در حین طراحی قابی را برای هر فصل از دیدگاه کاربران خود در نظر بگیرید.
- متناسب با نوع داده های ارائه شده، الگوهای چیدمان را انتخاب نمایید!
پیش از آغاز هر فصل و انتخاب یک الگوی چیدمان، بایستی به نوع داده های ارائه شده توجه نمایید. برای مثال باید ببینید که آیا داده به صورت فهرست یا نمودار می باشد؟ آیا تصویر کاربر را نیز در برمی گیرد؟ نیازی به طراحی یک فرم هست؟ با یافتن پاسخ این سوالات شما خیلی بهتر قادر به تصمیم گیری خواهید بود.

از این رو می توان گفت که الگوهای چیدمان در واقع، ساختار تکرار شونده ای از اطلاعات موجود در صفحات مختلف می باشند. بعضی از صفحات قادر به استفاده از یک الگوی چیدمان یکسان می باشند. با منسجم ساختن برنامه های خود نیازی به آموزش نحوه کار با رابط کاربری به کاربران نمی باشد و کاربر به راحتی میتواند تمام تمرکز خود را بر روی هدفی که دارد و برای آن به پلت فرم شما وارد شده است، بگذارد. توصیه می شود در دسته بندی محتوایی خود حداکثر از 3 تا 4 الگوی چیدمان استفاده کنید.
- لایه بندی صحیح عناصر
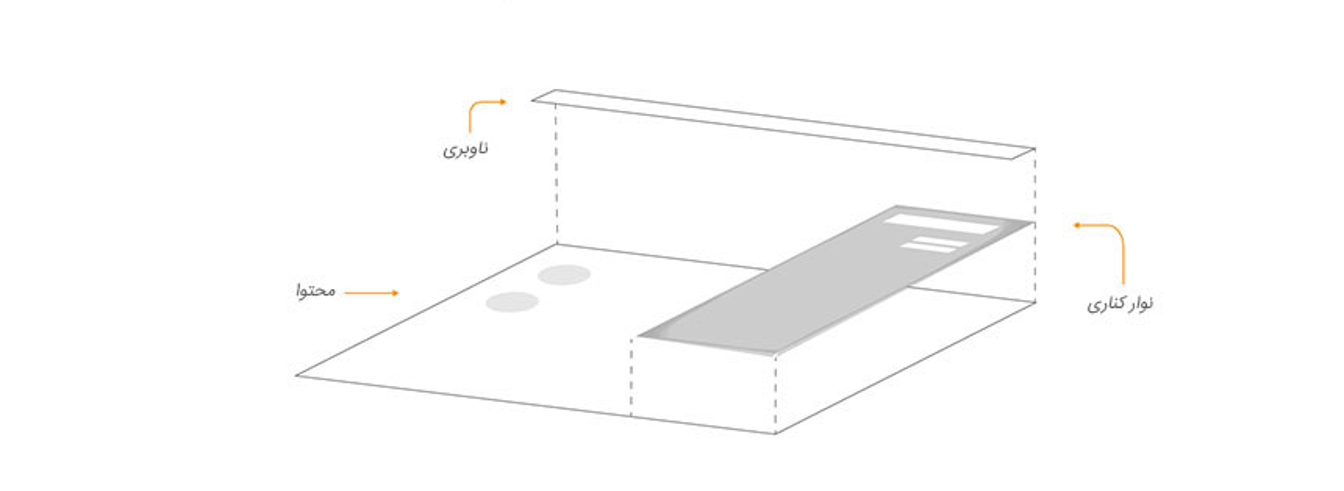
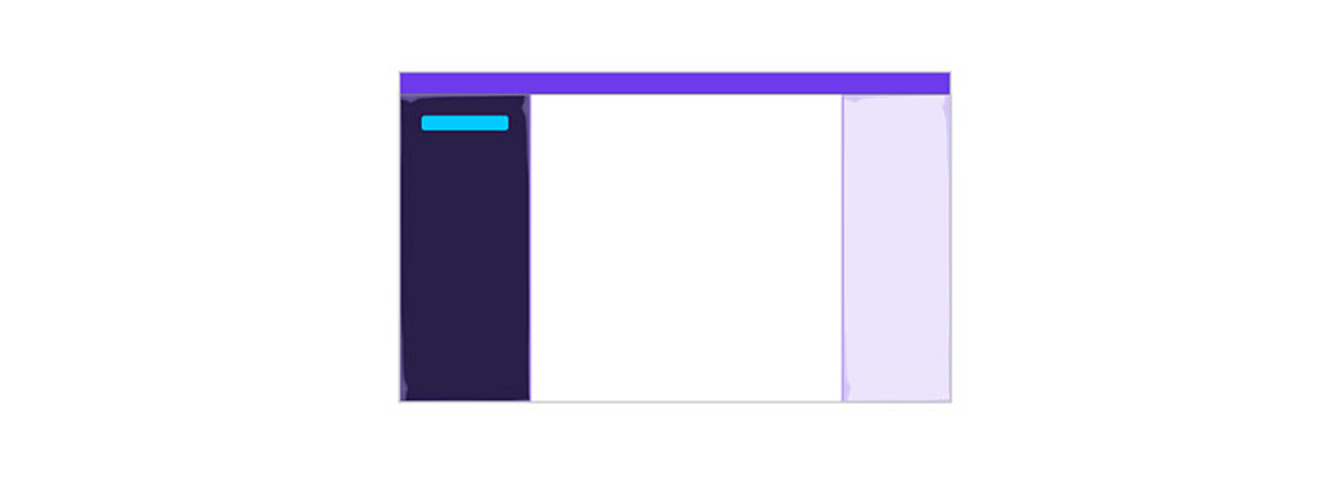
در صورت عدم شناخت در رابطه با فلسفه طراحی، با استفاده از ابزارهای آنالیز متریال؛ حتما شناخت خود را در این زمینه افزایش دهید. یکی از ایده های موجود در پشت طراحی متریال این است که در رابطه با هر یک از عناصر رابط کاربری، یک تفکر وجود دارد که به نوعی می توان آن را یک لایه دانست. با توجه به اهمیت هر گروه بایستی ترتیب نمایش آن ها را انتخاب نمود. برای مثال: محتوا های استاتیک مثل منو ناوبری در سطح بالا و محتوا های پویا و تعاملی نیز بایستی در پایین ترین سطح به نمایش در آید.

- لایه ها را گروه بندی کنید
لایه های شبیه به هم ممکن است با هم ترکیب شوند و حواس کاربر را پرت کنند. لذا توصیه می شود برای خودداری از این مشکل، سبک مناسبی را برای هر لایه در نظر بگیرید. با این کار محتوا، با چهار چوبی مشخص نمایش داده میشود و در نتیجه کاربر خیلی بهتر می تواند تمرکز داشته باشد.

- در نظرگیری سبکی مناسب برای طرح های کوچک
استفاده از عناصر رابط کاربری، حتی عنصرهای کوچکی مانند: برچسب ها، تنها بایستی به زمانی محدود شود که در طراحی شما نقش مثبتی داشته باشند. به کارگیری رنگ ها نباید تنها به صرف رنگ باشند بلکه در انتخاب رنگ ها باید از اثرگذاری آن ها مطمئن باشید برای مثال با خود بگویید که برای این کار رنگ سبز مناسب می باشد و قرمز جالب نخواهد بود.
امیدواریم مقاله راه های کاهش پیچیدگی رابط کاربری توسط طراح برای شما مفید بوده باشد؛ در صورتی که شما نیز در این خصوص راهکار و یا پیشنهادی دارید بسیار خوشحال میشویم، آن را در بخش نظرات با ما در میان بگذارید.