آموزش ایجاد متن روی path در ایلوستریتور
در این مقاله شما را با روش ایجاد متن روی path درایلوستریتور آشنا خواهیم کرد. زمانی که شما در حال انجام پروژه های مختلف در ایلوستریتور هستید گاهی نیاز خواهید داشت که علاوه بر ایجاد متن به صورت ساده، از متن روی path اشیا مختلف استفاده کنید. این موضوع به خصوص در مورد اشیا دایره ای شکل و لوگو ها اهمیت بیشتری پیدا می کند.
استفاده از متن روی path
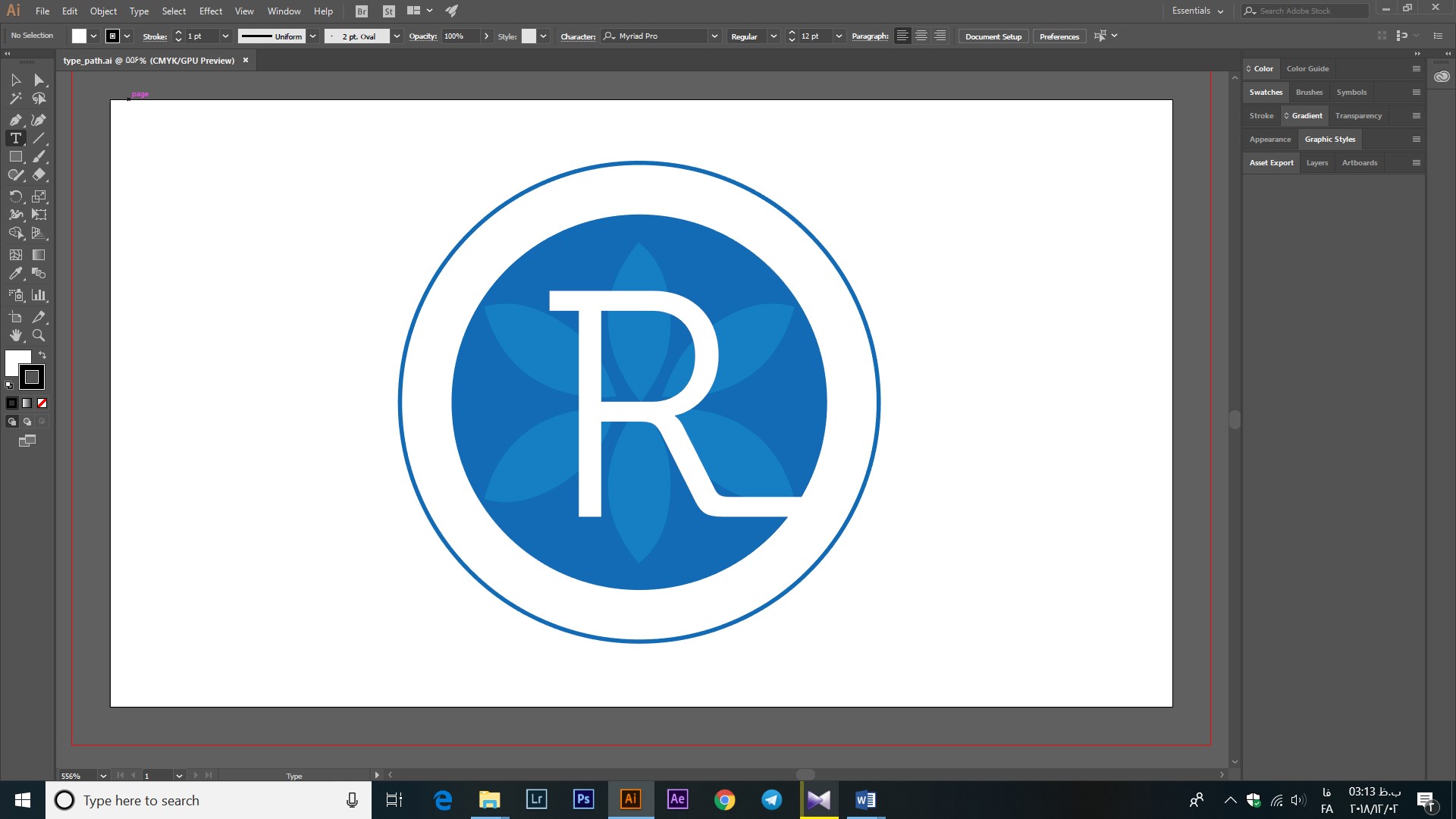
برای این آموزش ما از فایل تمرینی type_path.ai استفاده می کنیم. شما نیز می توانید با دانلود و باز کردن فایل تمرینی در ایلوستریتور خود همراه با ما مراحل مختلف انجام این آموزش را طی کنید.
همانطور که مشاهده می کنید ما در این جا یک لوگو فرضی قرار داده ایم. ما قصد داریم متنی را دور این لوگو قرار دهیم. می توانیم برای این کار از ابزار type استفاده کنیم و متنی را بنویسیم و سپس با استفاده از افکت ها آن را به شکل دل خواه خود در بیاوریم در اطراف لوگو قرار دهیم. اما راه ساده تری هم برای این کار وجود دارد.

ایجاد متن بر روی path با ابزار type on path
ابزار تایپ را از نوار ابزار یا با استفاده از کلید T انتخاب کنید. حال نشانگر موس خود را روی مرز دایره لوگو قرار دهید. همانطور که مشاهده می کنید، علامت نشانگر تغییر می کند.

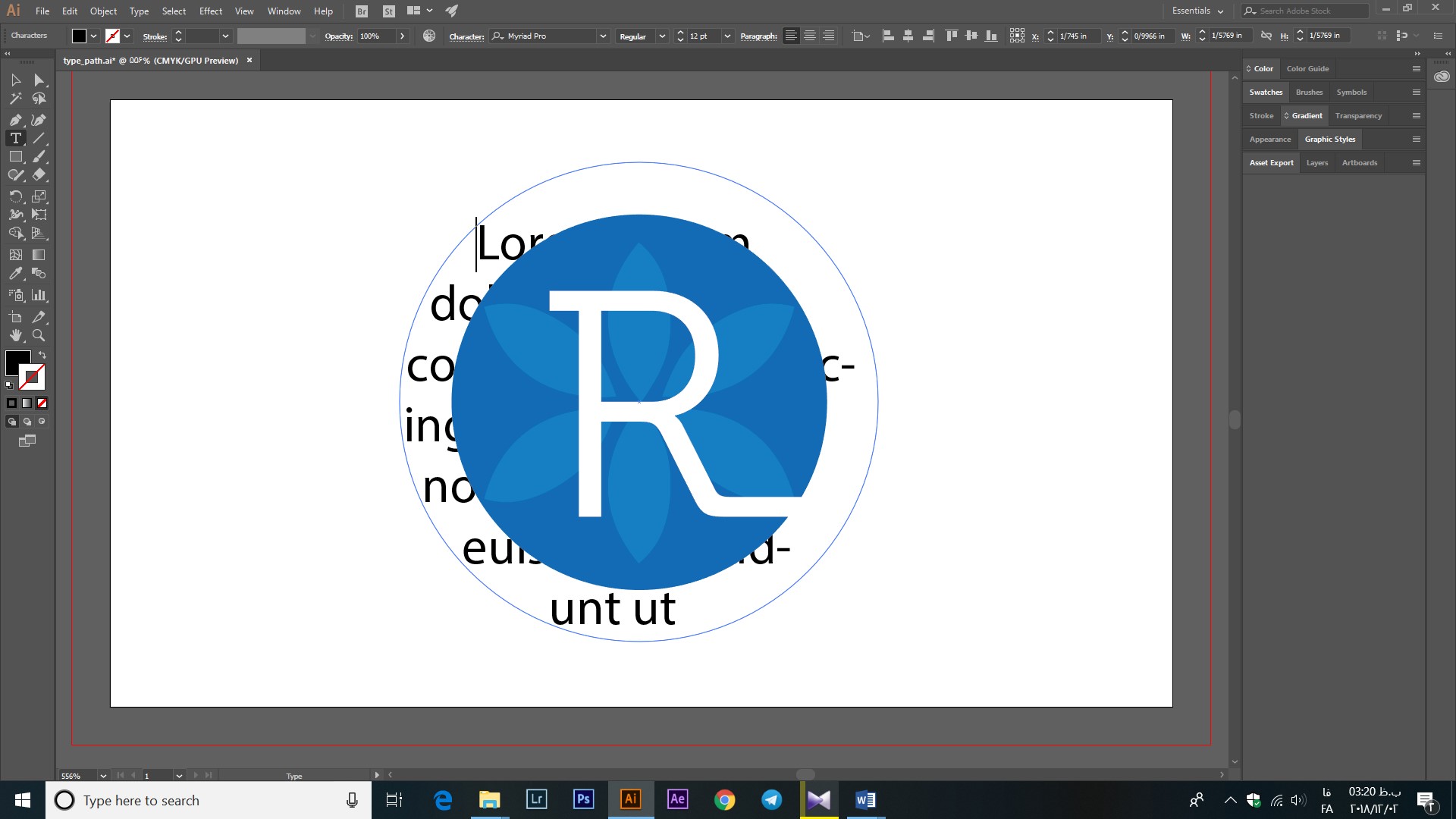
حالا اگر بر روی path کلیک کنید می توانید متن خود را در فضای این مرز وارد کنید. اما در این جا یک مشکل وجود دارد. ما می خواهیم متن خود را در اطراف لوگو قرار دهیم اما در این جا متن درون دایره قرار می گیرد.

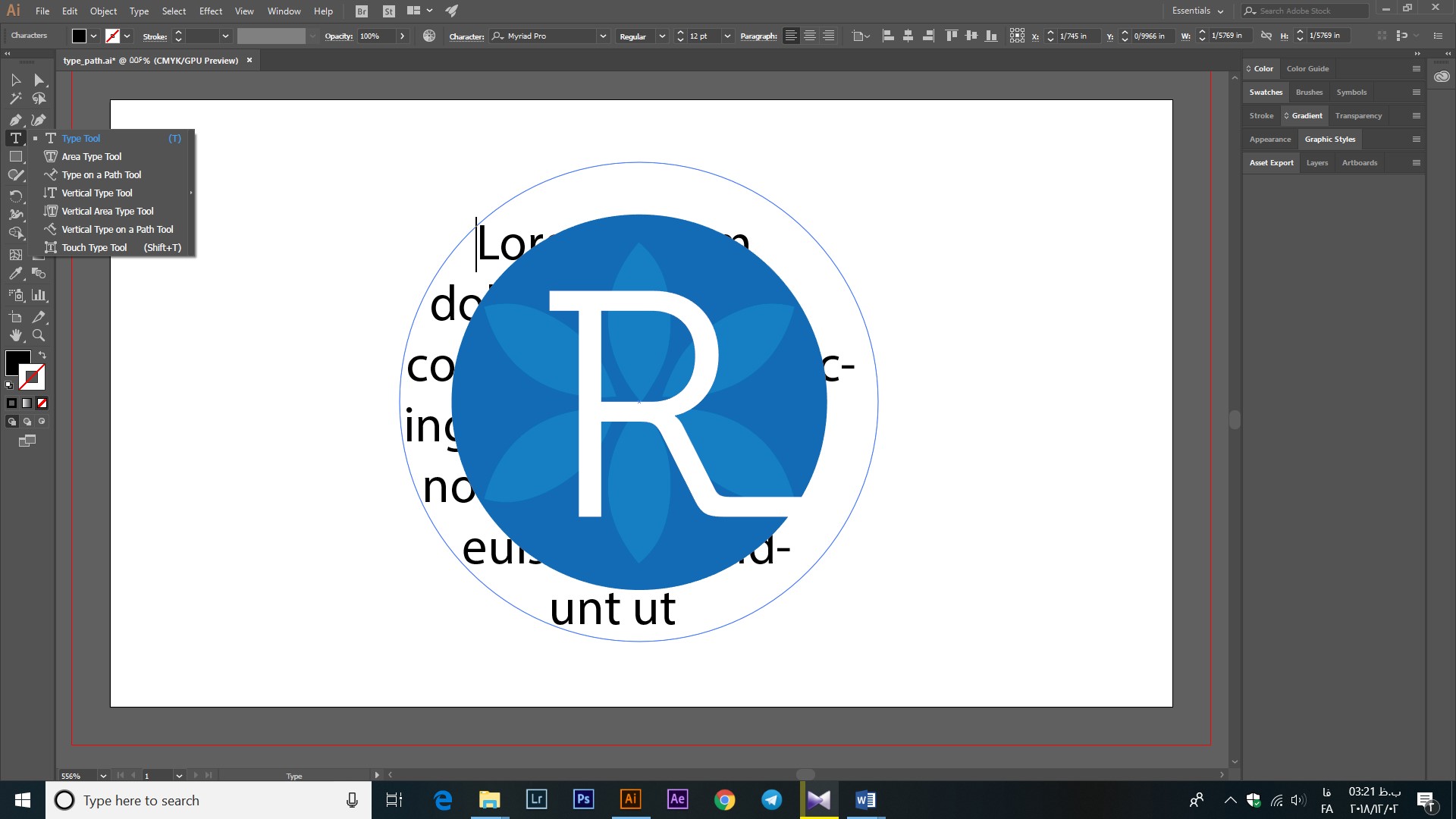
برای رفع این مشکل باید از ابزاری که درون جعبه ابزار type قرار گرفته است استفاده کنیم. این ابزار type on path نام دارد و برای ایجاد متن روی path از آن استفاده می شود. برای دسترسی به این ابزار کافی است که بر روی ابزار type راست کلیک کنید و از جعبه ابزار باز شده path on type را انتخاب کنید.

استفاده از ابزار type on path
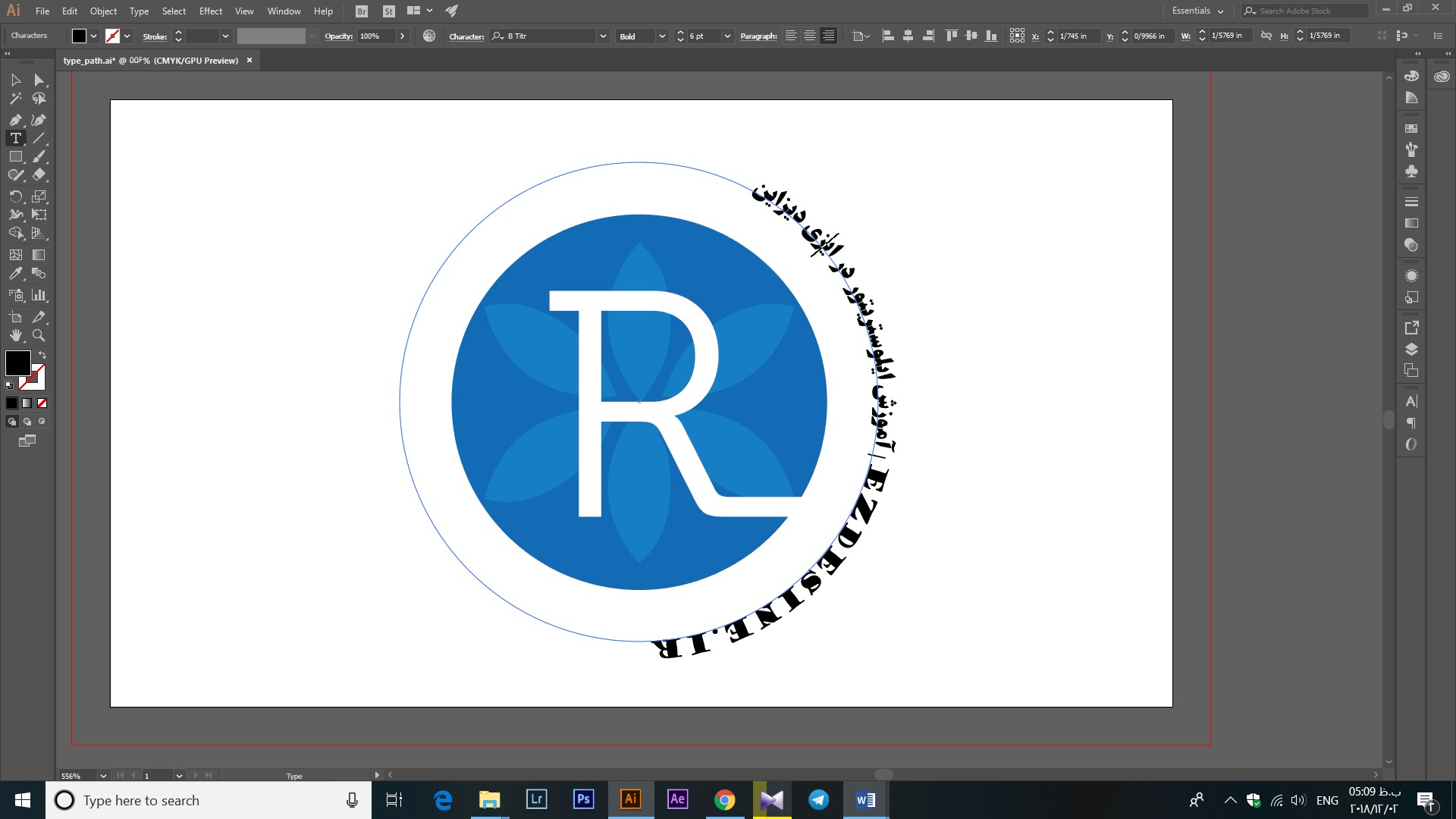
ابتدا با استفاده از کلید ترکیبی ctrl+z تغییرات قبلی و متنی که نوشته ایم را به حالت اولیه بر می گردانیم. حالا که ابزار type on path را انتخاب کرده ایم می توانیم از آن برای نوشتن متن روی path استفاده کنیم. برای این کار کافی است نشانگر خود را روی path لوگو قرار دهیم و کلیک کنیم مانند شکل زیر:

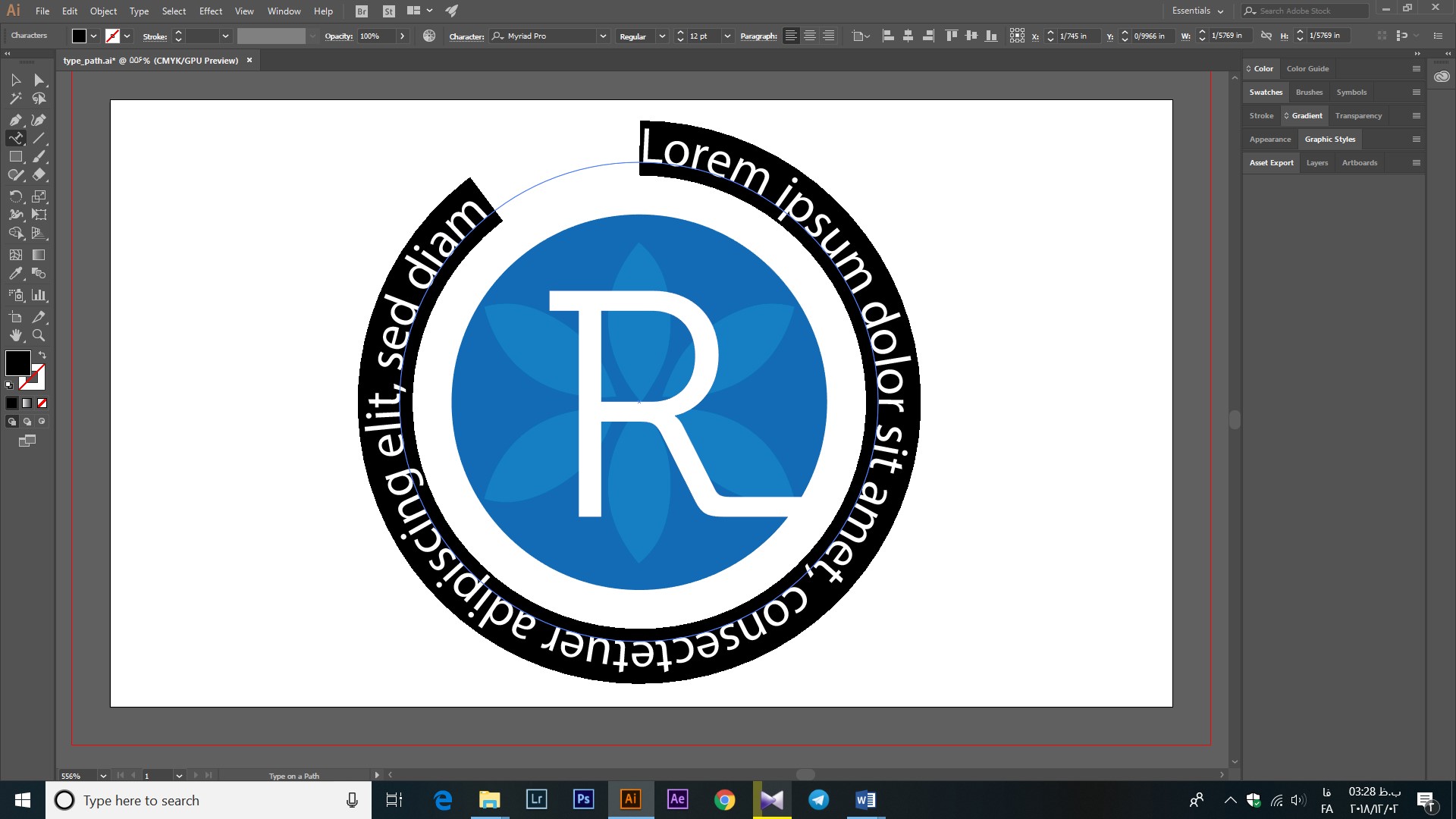
همانطور که مشاهده می کنید متن پیش فرض ما روی path لوگو قرار گرفته است. حالا می توانیم متن دلخواه خود را در به جای متن پیش فرض وارد کنیم. برای این کار کافی است که شروع به نوشتن متن دلخواه خود کنید. برای مثال ما متن زیر را نوشته ایم:

شما می توانید با استفاده از نوار کنترل پنل نوع فونت، اندازه فونت و چپ نویس یا راست نویس بودن متن خود را مشخص کنید. حالا می خواهیم یاد بگیریم که چگونه متن خود را دقیقا به شکلی که می خواهیم نمایش دهیم.
استفاده از پنل پاراگراف برای نمایش متن روی path
متن ما در حال حاضر روی path قرار گرفته است اما ما میخواهیم متن خود را به طور کامل دور لوگو خود قرار دهیم. به همین علت باید از پنل پاراگراف کمک بگیرید.
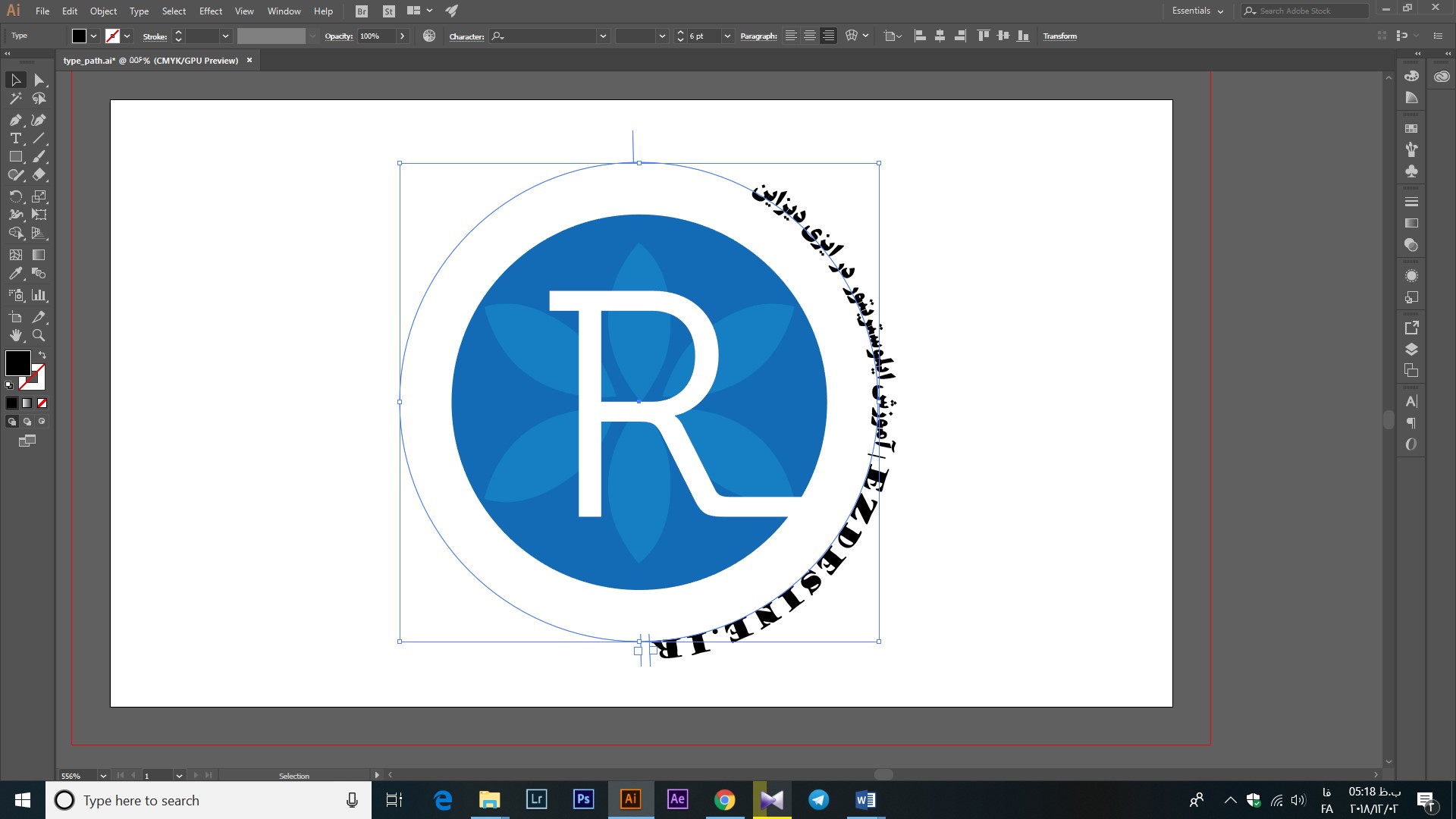
اما قبل از آن بهتر است با کاربرد ابزار select در این مورد آشنا شویم.بعد از این که متن خود را نوشتید ابزار select را انتخاب کنید. در این حالت تصویر زیر را مشاهده خواهید کرد. در این تصویر دو خط روی path قرار گرفته اند که در واقع فضایی که برای قرار گیری متن مد نظر خود دارید را به شما نشان خواهد داد.

حالا اگر نشانگر خود را روی یکی از این خط ها که معمولا در ابتدا و انتهای متن شما قرار دارند، ببرین متوجه می شوید که علامت نشانگر تغییر کرده و به صورت یک خط کوچک نمایش داده می شود.در این حالت شما با کلیک کردن بر روی خط های نشان دهنده فضای تایپ می توانید اندازه فضای مد نظر خود را مشخص کنید ما در این جا کل فضای دور لوگو را انتخاب می کنیم.
مانند تصویر بالا که خط نشان دهنده شروع و پایان فضای تایپ در کنار هم قرار گرفته اند. حالا شما می توانید با بزرگتر کردن اندازه فونت خود فضای بیشتری را در اطراف لوگو اشغال کنید. اما گاهی این کار سبب می شود لوگو شما شکل زیبایی پیدا نکندبه همین دلیل باید از پنل پاراگراف استفاده کنیم. با فشردن کلید alt + ctrl + T می توانید به سرعت به پنل پاراگراف دسترسی داشته باشید.
از این پنل وارد تب character می شویم. در این جا ما می توانیم اندازه فونت و میزان فاصله بین حروف را کنترل کنیم. با تغییر این میزان به مقدار دلخواه سعی می کنیم حالت دلخواه خود را ایجاد کنیم. نتیجه کار ما را در شکل زیر مشاهده می کنید

جمع بندی
شما می توانید با ایجاد متن روی path کار ها و پروژه های خود را بسیار زیبا تر کنید. هم چنین این امکان برای شما وجود دارد متن های خود را با فونت ها و افکت های گوناگون تزئین کنید تا شکل زیباتری ایجاد کنید.